Wireframe: Pengertian, Komponen, dan Manfaatnya
Sebagian dari kita mungkin masih ada yang bingung tentang bagaimana suatu website ataupun aplikasi bisa dibuat dengan berbagai fitur lengkap yang ada di dalamnya. Ternyata, kecanggihan dan fungsional website serta tampilan yang menarik di dalamnya dibuat dengan banyaknya proses. Salah satu proses tersebut dikenal dengan sebutan wireframe.
Wireframe tidak bisa kita samakan dengan prototype ataupun mockup. Sederhananya, mockup adalah suatu hasil akhir dari desain yang sudah mempunyai gambar yang presisi dan layout yang tepat. Sedangkan prototype adalah simulasi saat pengguna berinteraksi dengan user interface secara langsung.
Untuk Anda yang masih bingung tentang wireframe, jangan khawatir. Karena pada kesempatan kali ini kita akan membahas secara lengkap tentang wireframe khusus untuk Anda.
Daftar Isi
Apa Itu Wireframe?
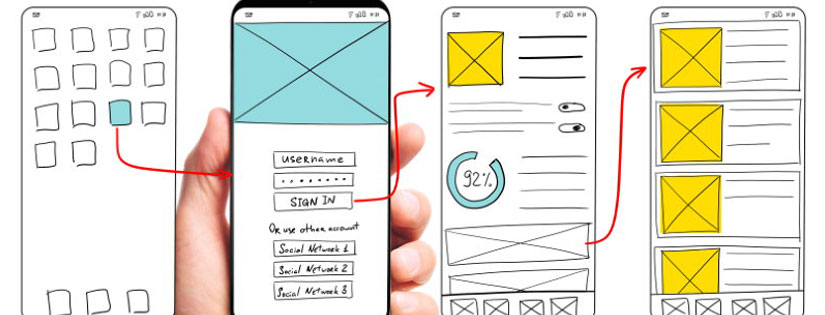
Berdasarkan asal katanya, arti wireframe adalah kerangka besar. Membuat suatu wireframe artinya merencanakan kerangka besar dalam membuat suatu website ataupun aplikasi.
Langkah dalam merencanakan wireframe adalah langkah yang penting dalam memulai mendesain suatu website ataupun aplikasi. Umumnya, berbagai langkah dalam membuat wireframe ini dikenal dengan wireframing.
Dalam proses tersebut, wireframing adalah suatu proses merancang bagian dari struktur utama yang ada di dalam website ataupun aplikasi, seperti user flow, layout, dan fungsionalitas dari website atau aplikasi itu sendiri.
Agar lebih jelas tentang apa saja yang dilakukan dalam proses wireframing, berikut ini kami akan menjelaskan komponen yang utama dari wireframe.
Baca juga: URL adalah Alamat Website, Ini pengertian dan Fungsinya!
Komponen Wireframe
1. Layout Utama
Layout utama adalah beberapa bagian yang paling penting dalam proses wireframing pada pembuatan aplikasi ataupun website. Umumnya, komponen ini berbentuk kotak ataupun bagian yang sudah disesuaikan dan diatur sedemikian rupa pada suatu halaman website ataupun aplikasi.
Bagian yang paling penting dari komponen ini adalah header yang umumnya diisi dengan konten unggulan, menu navigasi agar bisa lebih memudahkan pengguna dalam berselancar di website ataupun aplikasi, body ataupun bagian isi, sampai dengan tempat sidebar yang didalamnya diisi dengan fitur lain.
2. Komponen Navigasi
Komponen yang satu ini tidak boleh kita lupakan saat membuat wireframe. Komponen navigasi sangat penting agar bisa membantu para pengunjung dalam menjelajahi website ataupun aplikasi secara mudah dan sesuai dengan apa yang mereka inginkan.
Komponen ini bisa berbentuk menu, simbol seperti tanda panah, ataupun ikon lain yang bisa di edit dan diubah-ubah sendiri.
3. Komponen Interface
Komponen interface adalah suatu komponen yang di dalamnya berhubungan dengan media interaksi antar tampilan website dengan para pengunjung. Komponen yang satu ini digunakan sebagai pendukung informasi pada para pengunjung yang umumnya berbentuk link, button, judul, logo, font size, dan lain-lain.
4. Komponen Informasi
Komponen ini diisi dengan konten utama yang nantinya akan ditampilkan dan bisa diakses oleh para pengguna. Beberapa contoh yang termasuk dalam komponen informasi ini adalah link, thumbnail, input, paragraf, dan masih banyak lagi. Selain itu, komponen informasi juga bisa diisi dengan gambar ataupun tulisan.
5. Fitur Tambahan
Fitur tambahan adalah komponen di dalam wireframe yang dibuat sesuai dengan kebutuhan para pengguna. Dalam hal ini, Anda bisa menambahkan beberapa fitur, seperti pop up agar pengunjung bisa subscribe newsletter atau fitur layanan chat.
Elemen Wireframe
Selain diisi dengan komponen, dalam membuat wireframe juga terdapat beberapa elemen penting yang harus Anda ketahui. Elemen tersebut mencakup desain sampai berbagai fungsi lainnya. Berikut ini adalah elemen dari wireframe.
1. Desain Informasi
Desain informasi ini akan sangat berhubungan dengan komponen informasi. Sederhananya, desain informasi yang terdapat di dalam wireframe adalah tentang bagaimana cara menampilkan informasi ataupun konten yang ingin disampaikan pada para pengguna secara jelas dan sesuai kebutuhan.
2. Navigasi
Elemen navigasi akan sangat erat kaitannya dengan desain interface dalam suatu aplikasi ataupun website. Pengguna ataupun user tidak akan mau betah berlama-lama mengunjungi website ataupun aplikasi jika elemen navigasi dibuat secara tidak nyaman dan tidak menarik.
Untuk itu, navigasi harus dibuat dengan jelas. Navigasi yang jelas adalah salah satu cara untuk memastikan para pengguna mengetahui di mana mereka bisa memperoleh informasi dan bagaimana cara mereka dalam menemukan informasi tersebut.
3. Desain Interface
Desain interface yang ada di dalam wireframe adalah tentang proses penempatan elemen website secara visual, seperti link, judul, tombol, ukuran font, text-align, dan berbagai hal lainnya. Berbagai elemen tersebut sangat penting untuk mempermudah pengguna dalam berinteraksi dengan tampilan aplikasi atau website.
Tipe Wireframe
Setidaknya ada tiga tipe utama yang ada di dalam wireframe, yakni low-fidelity wireframe, mid-fidelity wireframe, dan high-fidelity wireframe. Berikut ini adalah penjelasannya.
1. Low-Fidelity
Low-fidelity wireframe adalah representasi visual yang paling fundamental. Umumnya, tipe ini digunakan sebagai titik awal pada proses desain wireframe.
Singkatnya, low-fidelity wireframe adalah rancangan desain kasar yang dibuat tanpa ukuran yang detail, jelas, dan terperinci. Jadi, desain ini terhitung sangat sederhana dan harus dikembangkan lebih lanjut.
2. Mid-Fidelity
Dalam sisi informasi dan tampilan, wireframe mid-fidelity mempunyai detail yang lebih lengkap daripada low-fidelity. Seluruh fitur website ataupun aplikasi nantinya bisa dibedakan dengan jelas di dalam jenis wireframe ini.
Umumnya, wireframe mid-fidelity dibuat dengan tampilan warna yang unik agar bisa menjelaskan detail dan rincian yang sudah ada. Dengan memanfaatkan warna hitam putih ataupun gabungan warna lainnya, nantinya akan menjadi ciri dari wireframe yang satu ini, sebagai suatu penjelas dari berbagai elemen yang sebelumnya sudah dibuat.
3. High-fidelity
Wireframe high-fidelity adalah jenis yang paling detail daripada kedua jenis lainnya. Jenis wireframe ini dibuat dengan tampilan layout pixel-specific dan rancangan ataupun elemen yang ada di dalamnya sudah tergambarkan secara jelas.
Misalnya, gambar dan konten yang sudah ditampilkan secara lengkap dan jelas dengan tambahan detail lainnya. Wireframe high-fidelity bisa dibuat saat konsep aplikasi ataupun website sudah matang dan hanya perlu sedikit penyelesaian.
Keuntungan Menggunakan Wireframe
1. Memfokuskan Desain User
Saat menggunakan wireframe, tentunya kita akan membuat ide desain dengan apa yang para pengguna memang inginkan. Dengan menggunakan wireframe, para pengguna bisa dengan mudah dalam memberikan masukan dan juga saran terkait desain website ataupun aplikasi pada tahap wireframing.
Selain bisa digunakan untuk memperoleh masukan dari pengguna dan stakeholder, proses wireframing pun dilakukan agar bisa mengetahui masalah apa saja yang akan dialami oleh para pengguna.
Selain itu, wireframe juga nantinya bisa digunakan untuk mengukur serta menilai bagaimana para pengguna website ataupun aplikasi bisa melakukan interaksi dengan desain tampilan sampai interface yang sebelumnya sudah dibuat.
2. Cepat dan Tak Perlu Banyak Biaya
Dalam membuat rancangan ataupun sketsa wireframe, Anda hanya memerlukan kertas dan pulpen saja. Sehingga bisa dikerjakan secara lebih cepat dan tidak memakan biaya yang banyak. Anda juga bisa menggunakan tools ataupun software yang saat ini sudah banyak tersebar di internet agar lebih mudah dalam membuat wireframe.
3. Memperjelas Fitur dan Keunggulan Website atau Aplikasi
Keuntungan lain dari membuat wireframe adalah Anda akan lebih terbantu dalam menjelaskan fitur serta keunggulan dari website atau aplikasi yang saat ini sedang Anda kembangkan.
Selain itu, Anda juga bisa lebih mudah dalam mengomunikasikan fungsi, fitur, dan tujuan dari suatu aplikasi atau web melalui gambar ataupun sketsa rancangan yang sudah Anda buat.
Sebagai tambahan, dalam hal ini Anda tetap harus menjelaskan secara detail dan tepat terkait elemen dan juga fungsi serta tampilan dari website ataupun aplikasi Anda.
4. Pengembangan Lebih Terstruktur
Dengan membuat wireframe juga Anda akan lebih terstruktur dalam mengembangkan aplikasi atau web. Hal tersebut karena adanya konsep dasar yang sudah diketahui serta setiap komponen yang sudah tertata secara rapi. Bahkan, hal kecil lain seperti elemen tambahan pun sudah termasuk ke dalam kerangka fundamental.
Baca juga: Algoritma: Pengertian, Ciri-ciri, Fungsi, dan berbagai jenisnya
Kesimpulan
Wireframe sangat erat kaitannya dengan dunia UI atau UX. Saat Anda sudah memutuskan untuk menjelajahi website ataupun aplikasi, tentunya Anda akan lebih memilih web atau aplikasi yang nyaman untuk digunakan dan tidak membuat Anda bingung.
Nah, Accurate Online adalah aplikasi akuntansi dan bisnis yang mempunyai tampilan sederhana dan mudah dimengerti. Sehingga, mereka yang awam dalam dunia akuntansi pun akan dengan cepat mengerti lewat tampilan tersebut.
Accurate Online juga mampu menyediakan lebih dari 200 jenis laporan keuangan keuangan secara otomatis, cepat, akurat, dan bisa diakses kapanpun dan dimanapun. Sehingga, sebagai pebisnis Anda bisa lebih fokus dalam mengembangkan bisnis Anda.
Segeralah beralih menggunakan Accurate Online sekarang juga dan coba gratis seluruh keunggulan serta fitur menarik di dalamnya selama 30 hari dengan klik banner di bawah ini.