Apa itu Mockup? Ini Pengertian dan Cara Membuatnya!
Pada dasarnya, maket atau mockup adalah suatu hal yang sangat berkaitan dengan dunia desain produk.
Lantas, apa sebenarnya pengertian dari mockup? Bagaimana cara kerja dari mockup?
Jangan khawatir, karena pada kesempatan kali ini kami akan menjawab pertanyaan tersebut lewat artikel tentang mockup di bawah ini secara detail dan mendalam.
Daftar Isi
Apa yang dimaksud dengan Mockup?
Dalam proses pengembangan produk dan juga desain, mockup adalah suatu gambaran atau visualisasi dari suatu konsep desain.
Berdasarkan laman Keenethics, bentuk utama dari mockup adalah gambaran mid-fidelity ataupun high-fidelity yang mencerminkan pilihan layout, warna desain, iconography, tipografi, visual navigasi, dan semua tampilan produk desain.
Baca juga: Wireframe: Pengertian, Komponen, dan Manfaatnya
Tujuan Pembuatan Mockup
Mockup adalah representasi visual dari desain produk yang akan dibuat, sering kali digunakan dalam pengembangan produk, desain web, aplikasi, dan berbagai proyek kreatif lainnya.
Tujuan dari pembuatan mockup meliputi beberapa aspek penting seperti:
1. Mengurangi Risiko Kesalahan
Dengan membuat mockup, desainer dapat mengidentifikasi dan mengatasi potensi masalah dalam tahap awal proyek.
Sehingga mengurangi risiko kesalahan yang mahal pada tahap produksi atau pengembangan.
2. Efisiensi Waktu dan Biaya
Mockup memungkinkan perbaikan desain dilakukan sebelum tahap produksi atau coding dimulai.
Sehingga menghemat waktu dan biaya yang seharusnya dikeluarkan untuk perubahan yang mungkin muncul di kemudian hari.
3. Meningkatkan Kualitas Produk
Dengan memvisualisasikan dan menguji desain sebelumnya, mockup membantu memastikan bahwa produk akhir memiliki kualitas yang tinggi dan sesuai dengan harapan pengguna.
4. Meningkatkan Kepuasan Klien
Mockup memungkinkan klien untuk melihat dan menyetujui desain sebelum proyek dilanjutkan ke tahap pengembangan lebih lanjut, sehingga mengurangi potensi ketidakpuasan klien terhadap hasil akhir.
5. Prototyping dan Iterasi
Mockup berfungsi sebagai langkah awal dalam proses prototyping.
Desain dapat diiterasi beberapa kali berdasarkan umpan balik sebelum versi akhir diputuskan, memastikan bahwa produk memenuhi semua kebutuhan dan harapan pengguna.
6. Membantu Perencanaan Produksi:
Dalam industri manufaktur atau cetak, mockup membantu perencanaan produksi dengan memberikan representasi visual yang jelas dari produk yang akan dibuat, termasuk dimensi, warna, dan material.
Baca juga: Business Requirements Document: Pengertian dan Fungsinya
Fungsi dan Keuntungan Menggunakan Mockup
Pembuatan mockup memiliki banyak manfaat ketika membuat suatu produk, berikut adalah beberapa keuntungan dan fungsinya:
1. Mempermudah Stakeholder
Berdasarkan laman UXPin, maket akan menggunakan gambaran high-fidelity, yakni suatu rencana desain yang sudah menampilkan informasi secara jelas dan menunjukkan secara detail tentang bagaimana suatu situs ataupun aplikasi nantinya akan dibuat.
Untuk itu, mockup adalah suatu solusi yang sangat simple agar para stakeholder bisa melihat dan juga memahami produk akhir yang nantinya akan dibuat secara mudah.
Stakeholder juga bisa memberikan masukan dan juga kritik terkait desain tersebut sebelum pada akhirnya maju ke proses selanjutnya.
2. Memberi Perspektif Realistis
Dengan adanya rancangan maket, desainer UI/UX nantinya bisa melihat tentang bagaimana seluruh elemen yang sudah dibuat bekerja lebih baik menyerupai produk akhir yang sudah direncanakan sebelumnya.
Masalah yang nantinya mungkin akan terjadi saat produk digunakan dapat terlihat dengan adanya desain mockup.
Hal tersebut akan sangat sulit diketahui dengan desain di atas kertas, seperti halnya memilih warna yang kurang padu, sulit dalam hal navigasi, dan berbagai hal lainnya.
3. Mempermudah Perbaikan
Desainer akan lebih mudah untuk memperbaiki kesalahan atau menambahkan hal yang kurang pada desain sebelum desain tersebut pada akhirnya dilanjutkan pada tahap coding.
Saat sudah masuk ke dalam tahap coding, maka nantinya perbaikan pun akan berjalan lebih sulit.
Web developer nantinya mampu mengerjakan coding untuk mendesain secara lebih bebas bila mengetahui bahwa desain yang mereka buat kodenya tersebut benar-benar sudah berada pada tahap final.
4. Hemat Anggaran
Dengan memastikan tidak ada kesalahan lagi ketika desain sudah berhasil difinalisasi.
Maka nantinya biaya produksi akan lebih murah daripada harus memperbaiki desain dan juga mengulang coding dari awal bila melakukan proses desain produk tanpa adanya maket.
Uang yang dihemat karena adanya perencanaan yang baik ini nantinya bisa digunakan untuk sektor produksi yang lainnya.
Baca juga: Apa itu UI UX? Ini Pengertian dan Perbedaan Lengkapnya
Anatomi Bagian-bagian Mockup
Anatomi mockup adalah berbagai aspek yang harus Anda selalu perhatikan saat membuat mockup pada desain UI/UX. Berikut ini adalah berbagai bagian dari mockup.
1. Layout konten
Pikirkanlah bagaimana suatu konten akan ditampilkan dalam suatu mockup, contohnya seperti menimbang antara Z pattern, F-pattern, card, teks, dll.
Selain itu, sangat penting juga untuk memikirkan ukuran di setiap bagian konten pada tampilan interface dan jumlah yang ingin ditampilkan dalam layar di dalam suatu waktu.
2. Kontras
Kontras pada tampilan interface dalam suatu aplikasi atau situs sangat penting untuk ditentukan agar bisa mendukung kenyamanan para pengguna.
Tanpa adanya kontras yang baik, maka para pengguna akan kesulitan dalam membaca teks yang ditampilkan.
Dalam hal ini, Anda bisa menggunakan color contrast tool agar bisa menguji tulisan ataupun teks pada tampilan situs ataupun aplikasi yang bisa dibaca.
3. Warna
Warna akan turut memengaruhi perasaan para pengguna saat sedang berada di aplikasi ataupun website Anda.
Oleh karena itu, penting sekali untuk memikirkan dan memilih warna yang tepat pada produk yang ingin Anda kembangkan agar bisa menampilkan suasana yang ingin diciptakan.
Penentuan warna yang ada dalam proses mockup adalah aspek yang sangat penting agar bisa memastikan kenyamanan para pengguna.
4. Tipografi
Dengan adanya maket, Anda bisa dengan bebas mencoba berbagai jenis font, ukurannya, spacing, style dan berbagi hal lainnya agar bisa menyajikan tampilan yang paling pas.
5. Spacing
Ruang kosong atau space yang terdapat pada suatu desain maket bukan artinya harus diisi. Ruang kosong malah menjadi elemen desain yang sangat bagus.
Suatu desain maket harus memiliki ruang kosong agar bisa mempermudah para pengguna dalam membaca konten yang ingin ditampilkan.
Sehingga mereka tidak akan kelelahan dalam membaca apa yang terdapat di dalam tampilan interface.
6. Navigasi
Setiap pengguna harus bisa menjelajahi aplikasi ataupun situs yang Anda kembangkan secara mudah.
Untuk itu, hal penting lainnya dalam membuat mockup adalah merancang navigasi yang baik.
Baca juga: Pengertian Prototype Produk, Jenis dan 6 Fungsinya
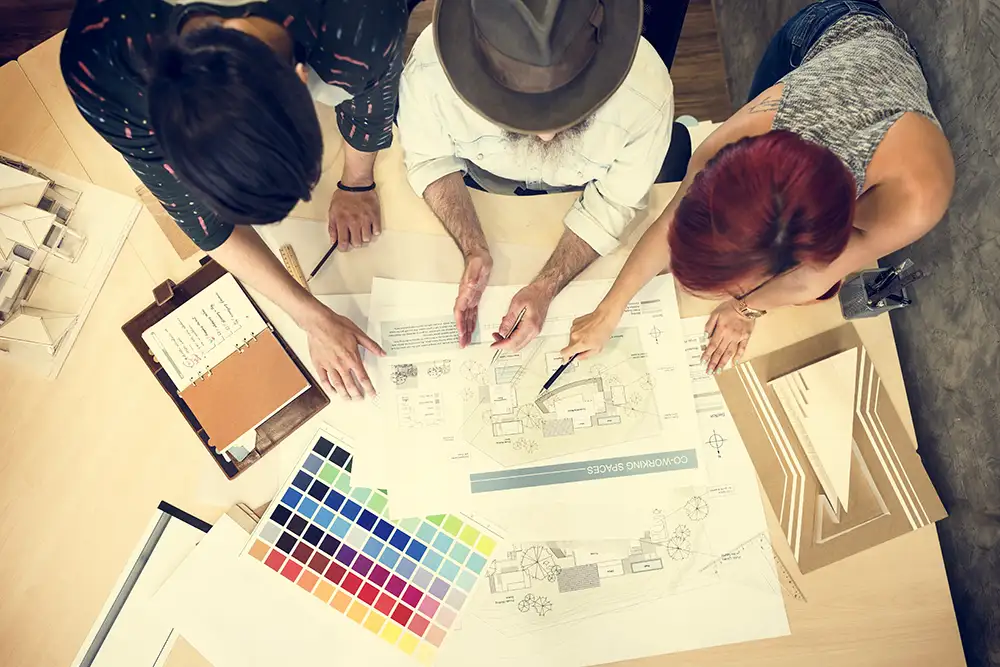
Langkah-langkah Membuat Mockup

ilustrasi mockup. source envato
Rancangan navigasi yang simple untuk dipahami adalah rancangan navigasi yang mampu memadukan warna, tipografi, dan spacing agar para pengguna bisa melakukan interaksi pada seluruh elemen secara baik.
Membuat mockup adalah proses yang melibatkan beberapa langkah, mulai dari perencanaan hingga visualisasi desain.
Berikut adalah langkah-langkah umum untuk membuat mockup:
1. Identifikasi Tujuan dan Kebutuhan
Tentukan tujuan dari mockup yang akan dibuat. Apakah untuk presentasi kepada klien, pengujian desain, atau sebagai panduan untuk tim pengembangan?
Identifikasi kebutuhan spesifik yang harus dicapai oleh mockup, seperti elemen visual, interaktivitas, dan detail teknis.
2. Kumpulkan Informasi dan Bahan
Kumpulkan semua bahan yang diperlukan, seperti logo, gambar produk, teks, dan warna merek.
Pastikan semua informasi dan bahan yang dibutuhkan tersedia sebelum mulai mendesain.
3. Buat Sketsa Kasar
Mulailah dengan membuat sketsa kasar dari desain yang diinginkan. Ini bisa dilakukan di atas kertas atau menggunakan alat digital.
Sketsa ini akan membantu Anda merencanakan tata letak dan struktur dasar mockup.
4. Pilih Alat Desain yang Tepat
Pilih alat atau software desain yang sesuai dengan kebutuhan Anda. Beberapa alat populer untuk membuat mockup termasuk:
- Adobe Photoshop: Untuk mockup yang kompleks dan berperforma tinggi.
- Adobe Illustrator: Untuk mockup berbasis vektor.
- Sketch: Khusus untuk desain UI/UX.
- Figma: Untuk desain kolaboratif dan prototyping.
- Mockup Tools Online (Mockplus, Moqups, Balsamiq): Untuk pembuatan mockup yang cepat dan mudah.
5. Desain Tata Letak:
Mulailah mendesain tata letak dasar dengan menempatkan elemen-elemen utama seperti header, footer, sidebar, dan konten utama. Fokus pada struktur dan hierarki informasi.
6. Tambahkan Detail Visual
Setelah tata letak dasar selesai, tambahkan detail visual seperti warna, tipografi, gambar, dan ikon. Pastikan elemen visual konsisten dengan identitas merek dan tujuan desain.
7. Masukkan Konten
Tambahkan konten yang relevan seperti teks, gambar, video, dan elemen interaktif lainnya.
Pastikan konten sesuai dengan tujuan mockup dan mendukung pesan yang ingin disampaikan.
8. Uji dan Refine
Tinjau mockup Anda untuk memastikan semua elemen berfungsi dengan baik dan sesuai dengan tujuan awal.
Lakukan perbaikan dan penyesuaian berdasarkan umpan balik dari tim atau klien.
9. Presentasikan Mockup
Jika mockup dibuat untuk presentasi, siapkan cara terbaik untuk menampilkan mockup kepada audiens. Ini bisa dalam bentuk presentasi slide, file PDF, atau demo interaktif.
Jelaskan setiap elemen dan fungsinya, serta bagaimana desain memenuhi kebutuhan dan tujuan proyek.
10. Dapatkan Umpan Balik
Minta umpan balik dari pemangku kepentingan atau tim. Diskusikan bagian yang perlu ditingkatkan dan lakukan iterasi desain berdasarkan masukan yang diterima.
11. Finalisasi dan Ekspor
Setelah mendapatkan persetujuan, finalisasi mockup Anda. Ekspor mockup dalam format yang sesuai (JPEG, PNG, PDF, atau format khusus software yang digunakan) dan pastikan semua elemen desain terlihat jelas dan profesional.
Baca juga: Apa itu Design Thinking? Ini Pegertian, Tahapan
Aplikasi Pembuat Mockup
1. Balsamiq
Aplikasi ini mungkin sudah tidak asing lagi dikalangan para desainer. Kemudahan yang ditawarkan oleh Balsamiq salah satunya adalah dengan adanya fitur drag-and-drop pada setiap elemen.
Lebih uniknya lagi, Balsamiq mempunyai style menyerupai gambaran tangan.
Hal ini menjelaskan bahwa mockup yang dibuat memang masih kasar, sehingga masih memerlukan input dan feedback dari orang lain.
2. Invision
Aplikasi selanjutnya dalam membuat mockup adalah Invision. Aplikasi ini mampu membuat maket secara mudah dengan tampilan yang intuitive.
Kelebihan aplikasi ini adalah bisa digunakan secara kolaboratif. Bahkan, Anda bisa melakukan import assets dari Dropbox, Google Drive, dll.
3. UXpin
Aplikasi ketiga untuk membuat mockup adalah UXpin. Aplikasi ini mempunyai tampilan yang sangat sederhana dan berbagai fitur yang lengkap.
Selain itu, Anda juga bisa menggunakan aplikasi ini secara kolaboratif, karena UXpin dibuat dengan basis cloud.
Bahkan, Uxpin bisa mengimport desain mentah yang berasal dari Photoshop atau Sketch.
Baca juga: 5 Tahapan Design Sprint Lengkap dengan Contohnya
Penutup
Demikianlah penjelasan lengkap dari kami tentang mockup. Jadi, mockup adalah suatu gambaran atau visualisasi dari suatu konsep desain.
Terdapat banyak sekali kelebihan yang bisa Anda rasakan dari membuat mockup dan aplikasi pembuat maket pun sebenarnya saat ini sudah sangat banyak.
Namun, untuk aplikasi akuntansi, Anda harus mempertimbangkan Accurate Online. Kenapa? Karena Accurate Online mampu menyajikan lebih dari 200 jenis laporan keuangan secara otomatis, cepat, dan akurat.
Selain itu, di dalamnya juga sudah dilengkapi dengan berbagai fitur yang berbeda dari aplikasi akuntansi yang lain, sehingga akan membuat bisnis Anda bergerak lebih efisien.
Segeralah beralih sekarang juga dan gunakan Accurate Online secara gratis selama 30 hari dengan klik banner di bawah ini.